by Kaye Mao
5 Principles for Designing Delightful Digital Experiences for Seniors

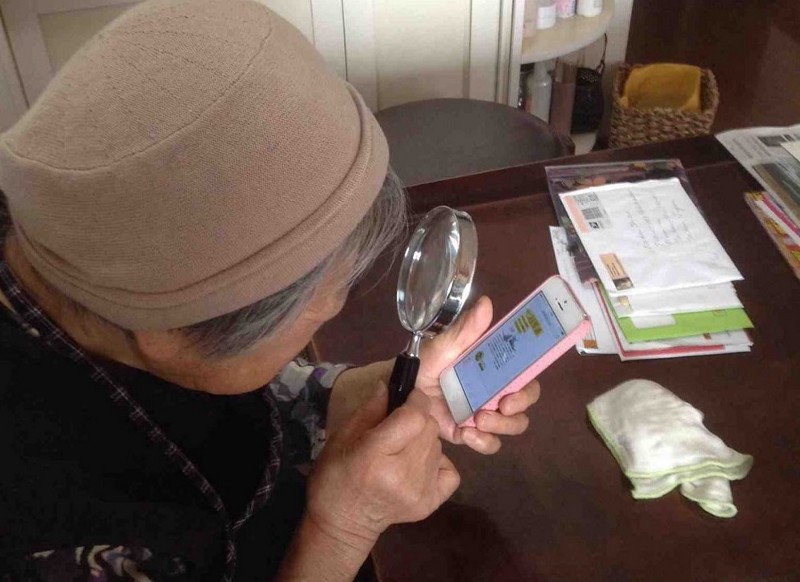
When we got my grandfather his first smart phone, he was thrilled. He had heard all about the wonders of video calling, smart phone photography, and getting the news in one’s pocket. Unfortunately, the font size on the interface was too small. Between his failing eyesight and hand tremors, he simply couldn’t use it.
20% of Canada’s population will be 60 years and older by 2024. — Stats Canada
This means that for the first time in Canada, seniors will outnumber children aged 0–14. According to the Pew Research Center, this growing population is adopting technology at a rapid rate.
So why is technology still so hard for seniors to use in 2017? I wanted to research this problem in my senior design thesis this year.

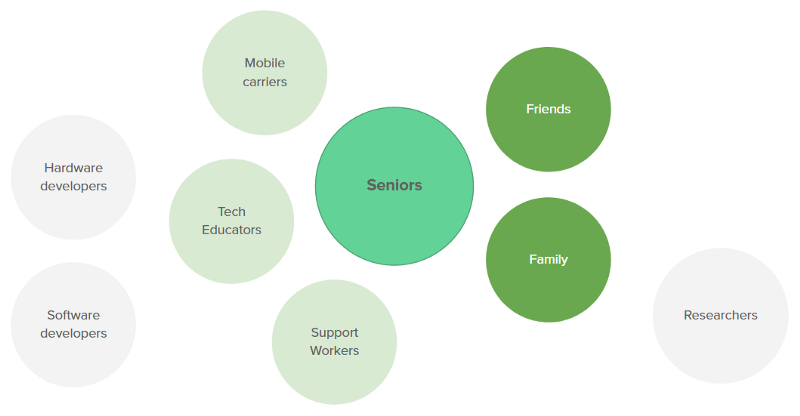
To better understand the challenges of this demographic, I interviewed many people. This included seniors, but also mobile carriers, family members, technology teachers, and researchers to name a few.

As you can see from the diagram, this problem space of seniors and technology includes more than just seniors.
I’d like to share 5 principles from my research that have guided me in designing delightful digital experiences for seniors aged 60+.
A small note: the term “seniors” is a broad term which is broken down into 3 sub-ages:
- the young old (60–70)
- medium old (70–80)
- old old (80+).
The differences between these groups are significant. Those just turning 60 may be very comfortable with technology while a 90 year old may be much less. For the sake of simplicity, I will use the term “senior” to include all of these sub-ages.
Principle #1: Focus on real life, not technology.

Seniors are not interested in learning technology for technology’s sake. To them, technology is an aid, not a replacement for real life. A common complaint I heard was that texting and video calls do not replace the art of in person communication.
Getting seniors interested in technology requires framing it in terms of how it can add value to their lives. You need to understand their goals first so you can explain how technology can help them accomplish these goals easier.
Principle #2. Communicate respectfully and without jargon.

Seniors have a wide range of technology competency. Despite this, it’s better to err on the side of caution. This does not mean dumbing things down, instead practice empathy and understanding.

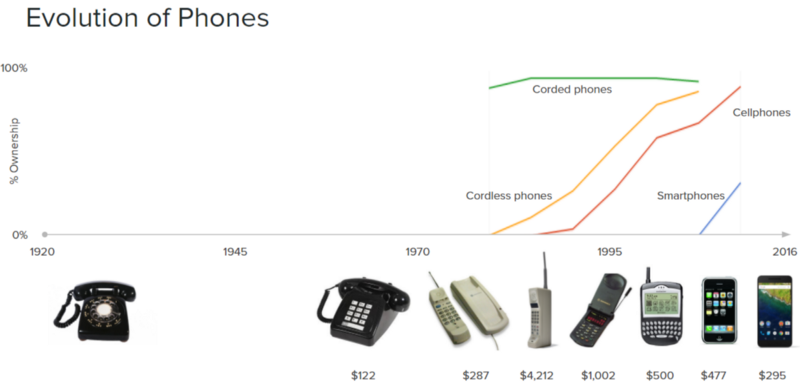
The telephone has only been around for the past 100 or so years. Smartphones, for the past 30. That means for someone who is 80, smartphones have been around for less than 20% of their life. Smartphones were also notoriously expensive initially. This meant that most households could not afford one.
So it shouldn’t come as a surprise that for many seniors, technology is foreign. It’s like learning a new language for them. What is a window, tab, and mouse if you’ve never used a computer before? That’s why it’s important to avoid the use of technical terminology and explain when possible.
Principle #3: Provide a choice of mediums for engagement.

Someone told me a story about an elderly man who needed help filing his immigration papers. He was 70+ and had never touched technology before. The government had made the process completely digital. As such, he gave his credit card information to a librarian to help him. I can only imagine how terrible this situation felt to him. Not only that, but he could have exposed himself up to exploitation.
Technology can be great. But we need to be considerate of citizens who are not as comfortable with it. We need to provide both analog and digital options for engagement. Governments and public services should be especially sensitive to this.
Principle #4: Prioritize the obvious over the pretty.

Seniors may not be as familiar with interaction and user interface patterns. It’s better to be clear and obvious than aesthetically pleasing. Error prevention should be the number one goal in whatever you design. Include words with icons, use high color contrast, make fonts big enough. The WCAG accessibility guidelines are a great reference for designing accessible interfaces.
Principle #5: Be considerate of privacy and security concerns.

People become more critical and independent thinkers as they age. Seniors tend to take a critical approach to technology. This should be celebrated, not judged.
Privacy and security are primary concerns when using technology. Therefore you should always explain why you want personally identifying information such as names or emails. I recommend avoiding sign-ups in general if possible or presenting it as an optional step.
Additionally, you should be careful about appearing too “smart” within your design. An example is suggesting similar items on Amazon based on a user’s purchase history. While useful, this can make seniors feel uneasy if they don’t understand how it works.
Seniors come in all experience levels when it comes to technology. The principles I’ve defined lean towards the beginner. This will ensure your designs are accessible to the greatest range of seniors.
I hope you find these principles useful. The world needs more designs that are inclusive of all people.
Thanks for taking the time read! If you enjoyed this, press that ❤ to help other people learn about designing for seniors.
