by Naema Baskanderi
How to Build a Design System with a Small Team

Last night my small team and I headed out to do a little networking and learn about Design Systems. Being that is was the buzzword of 2017, we were eager to learn how we could create our own.
We had heard all the wonderful benefits of creating a design system: saving time, reducing debates, collaboration, adoption, and more. I was excited!
All the talks spoke about how to create a design system. However, these were big teams or they had dedicated resources, even a DesignOps team (2nd buzzword of 2017) to build and maintain the design system.
At the end of the evening we left a little discouraged. But we were not alone. During the Q&A session many were asking:
“How can I build a design system as a single designer?”
“I’m the only designer, what advice do you have for me?”
But my team and I decided we weren’t going to let this stop us. We are still going to create our own design system. Before I dive into that, here’s a bit of background.

What is a Design System?
“A design system offers a library of visual style, components, and other concerns documented and released by an individual, team or community as code and design tools so that adopting products can be more efficient and cohesive.” — Nathan Curtis
Simply put, a design system is a collection of reusable components to tie whole products together.
Many people have written in-depth articles and books on design systems. Here are a few you may find useful:
A comprehensive guide to design systems - InVision Blog
Companies like Airbnb, Uber, and IBM have changed the ways they design digital products by incorporating their own…www.invisionapp.comDesign Systems, Style Guides, and Pattern Libraries: Oh My! - UXcellence
Many designers use the terms design system, pattern library, and style guide interchangeably. But they don't mean the…uxcellence.comDesign Systems Handbook
A design system unites product teams around a common visual language. In this book, learn how you can create a design…www.designbetter.coCreating a Design System: The 100-Point Process Checklist
Know how to build a design system step-by-step. Based on real projects. Create a UI inventory, get buy-in, create color…www.uxpin.com
Style Guide vs. Design System
You may be thinking, great but isn’t that just a style guide?
“A style guide is an artifact of the design process. A design system is a living, funded product with a roadmap & backlog, serving an ecosystem.” — Nathan Curtis
Additionally, a design system is a bunch of different sized components (or molecules) that can be put together in endless ways to create a series of larger components. Brad Frost’s Atomic Design is the inspiration for component design.
Benefits of a Design System
“The challenge we face today is that tools don’t communicate to each other very well, details fall through the cracks, there is a huge gap between design and engineering and we need to do a lot of manual work to make sure we are always on top of everything.” — UX Bootcamp
As a small team working on B2B enterprise software, we were diving into creating a design system with limited time, budget and resources. I wanted to remind our team of the benefits.
Overall our team would be saving time because of:
- Reduced debate — No need to waste time revisiting design decisions for the same component
- Reusable components making scale possible
- Increased collaboration — improve working remotely and in different offices
I had a selfish reason for wanting to build a design system. I quickly realized, if successful, we could ‘automate’ many tasks allowing us to have time to do something I love, solving user problems! That is the core of UX.
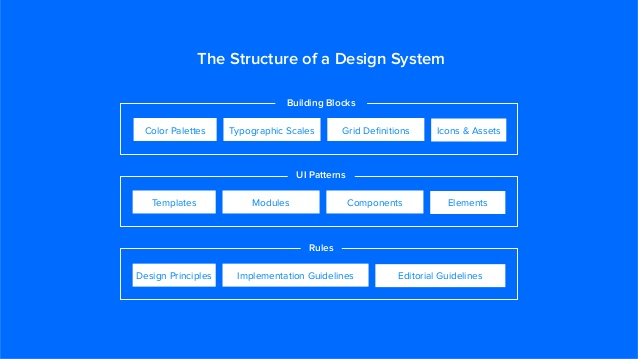
Design System Structure
In order to create a design system, we need to break it down and understand its parts:

A bit of soul searching is involved as well. Some questions to ask when creating a design system:
- How does the system work today and in the future?
- What is our vision?
- What problems are we trying to solve?
- Who does this problem most impact?
- What impact do we want a design system to have on how we work?
How others are attempting to approach this:
How we’re using Component Based Design
Component Based Design is often talked about in context of large, complex projects. In this post we’re making the case…medium.comSetup a design system
Build a system that provides a unified set of UX, design rules and patterns.blog.prototypr.io

How can our small team make a design system?
Where do you start when you don’t have enough resources, time or budget?
1. Don’t start from scratch
“If you wish to make apple pie from scratch, you must first invent the universe.” — Carl Sagan
Our team is reviewing existing design systems out in the wild so we can — as Austin Kleon says:

Many companies have made their design systems public and have even shared sketch files. I have shared a list below. This fact, and the many other sketch resources, makes it a no-brainer to use Sketch as our tool of choice.
Additionally, there are tools out there which can help you quickly create a baseline for your design system:
Frames for Sketch - Web Design System
Carefully crafted components and best sketch techniques combined into a powerful web design system.framesforsketch.comSymbols & Styleguides
The smartest template and your future starting point for every User Interfaces in Sketch. Stop wasting your time by…symbols.janlosert.comSketch App Sources - Free design resources and plugins - Icons, UI Kits, Wireframes, iOS, Android…
Sketch App Sources is the largest collection of icons, UI kits, wireframes, and free design resources for Sketch.www.sketchappsources.com
2. Know what you’re working with
We have decided that it is a must to complete a UI Audit of all our sites and properties. We may have to call in a few favors to get this done. But since it is just documenting what exists, enlisting help from others may not be that difficult. This will be time consuming, but in the end it will be worth it. We will be able to design holistically when creating new components.
This may be useful for learning how to conduct a UI audit:
The step-by-step guide to an effective UX audit — InVision Blog
This step-by-step guide will teach you how to audit your user experience. But before we dive in, let’s first…www.invisionapp.com
3. Build as you go
A design system is a living document. Realizing that the work is never done, we’ve decided to jump in and build as we go. As we iteratively work on our projects, we will design with components in mind and will eventually have a design system. Fortunately, there are a few of us, which allows us to be collaborative and “steal” from each other.
Quick tip: Build symbols in Sketch. I know, it seems time-consuming, but once you see the power of symbols you will appreciate the old saying:
“You have to go slow in order to go fast.”
4. Know your limits
Start small.
Some design systems include code snippets. That is the ultimate goal, because it will increase adoption across the company and create a consistent user experience. However, my small team can’t do that. Not yet, that is.
We are planning to start with a sketch file of simple components. Once we are far enough, we will work with our frontend devs to create CSS. Allowing developers to use their ‘weapon of choice’ when it comes to code may allow the design system to live. And with code bases changing on what seems to be a daily basis, keeping our hands out of it may be best.
5. Stay organized
Sounds simple, but with projects piling up and looming deadlines, it feels easier to do things the ‘quick and dirty’ way. Staying organized does take time and is never done, but it keeps everyone sane and reduces the email or slack clutter of files flying back and forth. As we start working on new things using a UI kit that we are going to build with one of the tools listed above, we need to keep track. Otherwise, we will end up where we started — different styles everywhere!
Design document versioning is a dream for all designers. No one product has gotten it 100% right. We are going to give Abstract and Plant a try to see how it can help keep us on track. Working for an enterprise, the only online platform we can use for file storage is One Drive. Google drive and Dropbox are other options if you aren’t restricted.
Abstract
Version control and file management for your Sketch files. Abstract enables designers to reliably version and manage…sketchapphub.comPlant - version control app and Sketch plugin for designers
Plant is a version control app and Sketch plugin for designers. Sync design versions, invite teammates and take full…plantapp.io
These are the first steps my team and I are going to try when starting this journey. Fingers crossed we make some headway. I would love to hear from other small teams, even a ‘team of one,’ to learn how they are tackling this challenge.
Design System Directory
As promised, here are some design systems for inspiration or for “stealing like an artist:”
miukimiu/design-systems
design-systems - A curated list of design systems. Learning materials and tools for creating your own design system.github.comAtlassian Design Guidelines | Atlassian Design
Design, develop, and deliver. Use Atlassian's end-to-end design language to create straightforward and beautiful…atlassian.designBuilding a Visual Language
Behind the scenes of our new design system. This article is part of a series on our new Design Language System. Karri…airbnb.designBBC GEL | Homepage
Our Global Experience Language (GEL) is the BBC's shared design framework which enables us to create consistent and…www.bbc.co.ukCarbon Design System
Carbon is the design system for IBM Cloud products. It is a series of individual styles, components, and guidelines…carbondesignsystem.comHome - Office UI Fabric
The official front-end framework for building experiences that fit seamlessly into Office and Office 365.developer.microsoft.comFluent Design System
An eloquent design system for a complex world. Now's the time for bold, scalable, universal design. This is a…fluent.microsoft.comHarmony Design System
Harmony is a living design system that unites Intuit's small business products, brand and marketing experiences across…harmony.intuit.comIBM Design Language
Use the IBM Design Language to create beautifully crafted products and enlightening user experiences.www.ibm.comLightning Design System
The Lightning Design System provides accessible markup which will serve as a foundation for your application…www.lightningdesignsystem.comLonely Planet Travel Guides and Travel Information
Style Guide Documentation Performance Monitoring About Rizzorizzo.lonelyplanet.comMaterial Design
Material Design is a unified system that combines theory, resources, and tools for crafting digital experiences.material.ioNachos | Trello
Trello - Pattern Librarydesign.trello.comPega UX Design System
Pega is a powerful UX system for engaging customers and employees. Pega software solves complex business problems…design.pega.comPredix Design System
Edit descriptionwww.predix-ui.comU.S. Web Design Standards: A design system for the federal government
The Standards provide research-backed design patterns for building accessible, responsive, and consistent digital…standards.usa.govSAP Fiori Design Guidelines
The original SAP Fiori user interface for web apps based on the SAPUI5 framework. Learn how to design engaging and…experience.sap.comShopify Polaris
Our style guide is the blueprint for our design system. It helps us collaborate across disciplines to build a great…polaris.shopify.comPattern Lab | Build Atomic Design Systems
Unlike static design tools, Pattern Lab lets you easily swap in different representative content into your components…patternlab.io
Pattern Libraries / Style Guides
WTF is Solid? - Solid
Solid is BuzzFeed's CSS style guide. Influenced by frameworks like Basscss, Solid uses immutable, atomic CSS classes to…solid.buzzfeed.comStyle Guide
Buffer makes it super easy to share any page you're reading. Keep your Buffer topped up and we automagically share them…buffer.comDuolingo: Design Guidelines
When written, Duolingo is always a single word with an uppercase 'D'. The 'L' is never capitalized, and the name is…www.duolingo.comPattern library - FutureLearn
Enjoy free online courses from leading UK and international universities.www.futurelearn.comDesign Guidelines - The way products are built.
Web Developer from Somewheredesignguidelines.coWebsite Style Guide Resources
A collaborative collection of resources for creating Front-End Style Guides and Pattern Librariesstyleguides.ioGrid System | MailChimp
Our grid system is composed of 8 flexible columns with a gutter between columns of 30px. We apply border-box so that…ux.mailchimp.comStyleguide
Edit descriptionwww.yelp.com
If you found this useful, you know what to do now. Follow me to get more articles and tutorials on your feed.