by Ben Cheng
The Essential Launch Checklist for Web Apps and Mobile Apps

This is a simple launch checklist for web and mobile apps that I’ve prepared for product and project managers to quickly test performance of their apps. It also includes a list of commonly overlooked simple mobile app tests to confirm that the app behaves as expected.
Product managers on the client side can use the tools provided to see performance results when working with digital agencies or dev shops.
Web Applications
For web applications, the launch check list should cover the following:
- Performance: Pass Google Page Speed Insights Test
- Security
- Broken Links
- Compatibility
- SEO / Social
- Nice to Haves
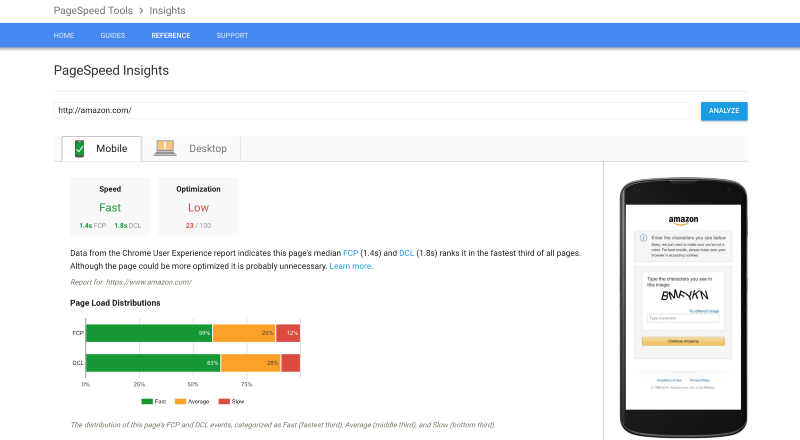
Performance: Pass Google Page Speed Insights Test

- Plug the site into Google PageSpeed Insights to see your results
- If the site requires login / credentials, login to the site first and check the performance with Chrome Page Speed Insights Extension
- Another useful tool is Pass GTMetrix Analysis
Why: Statistics have consistently shown that a few seconds in load time makes a huge difference in retention. 53% of site visits are abandoned if a site takes more than 3 seconds to load. Having a faster site helps retain visitors and increases engagement with your site. This in turn reduces your bounce rate and helps your SEO.
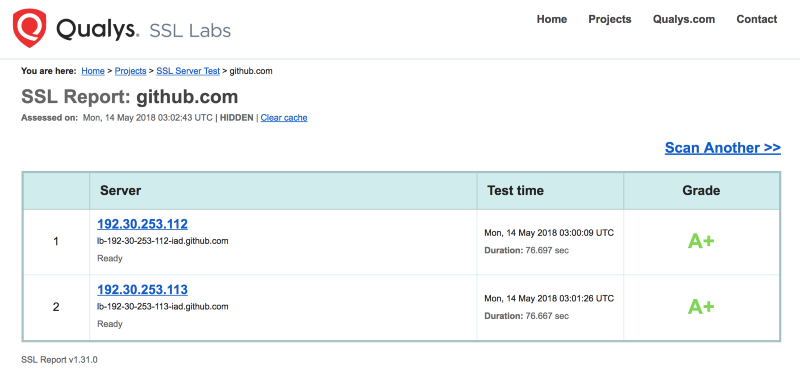
Security

- Use HTTPS only. HTTP should always redirect to HTTPS.
- Qualys SSL Server Test - Aim for a score of A and above
- Consider these free / open source scanning tools (among others): Qualys, OpenVAS, Nmap, OSSEC, Security Onion, OpenSSH
Why: It’s easy to forget if there is no checklist, because these features are usually not part of the UI and may not be caught in exploratory tests.
Broken Links

- Check that all pages get no broken links on Monkeytest
- Check that all pages get no invalid links on Screaming Frog
Why: it’s better for UX, and broken links can hurt your SEO.
Compatibility
- Check compatibility with major desktop browsers and their versions (Chrome, Firefox, Safari, Opera, Internet Explorer)
- Check mobile browsers too!
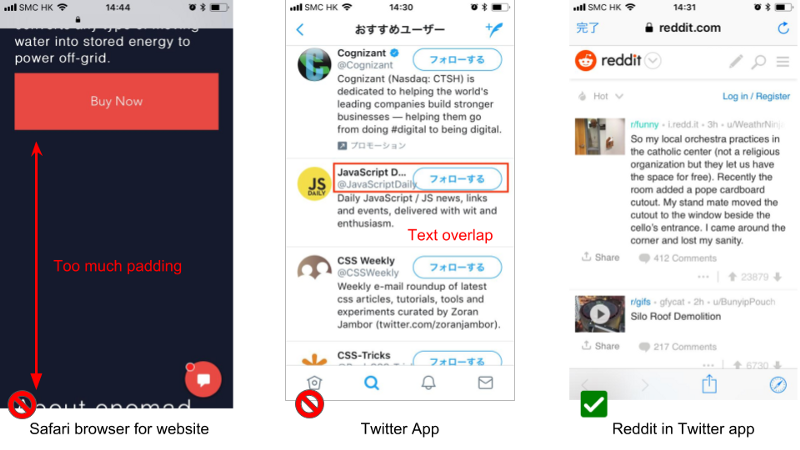
- Also, check how Safari (iOS) and Chrome (Android) perform on various screen sizes.
In-app browsers can also behave differently. Since they are very common, you can try opening a link from Facebook, Reddit, Twitter, or even your Inbox app.
Why: Not all desktop browsers render the same way, and you want to ensure a consistent and high-quality user experience. In addition, responsive websites or web apps should adjust to different screen sizes (but sometimes the rendered version does not behave as expected for a specific size).
For example, check out a case we found with YouTube’s sticky header for Internet Explorer.
SEO / Social Media

- Is it fetched correctly by Google? (Check with Google Webmaster Tools)
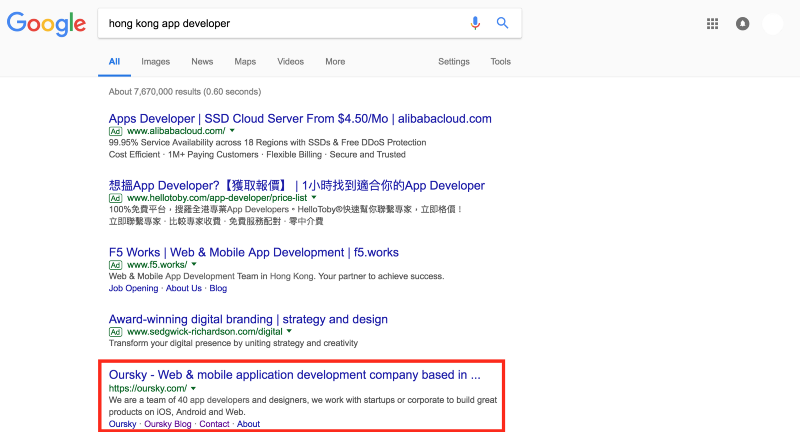
- Is it in the first page of Google Search Results Pages (SERPs)?
- Does it contain correct OpenGraph tags for social sharing? Test by dropping the link into Facebook / Twitter / Pinterest to see what image, title, and description is generated
- Does the site or app have the correct Title / Meta Description Tag?
- Does it have a Favicon?
Why: Ensure your app, service, or website is discoverable by completing the technical side of SEO and social media. SEO helps potential users find you using key search terms. Social optimization formats your site content so that your users and community can easily share to refer more users.
According to Hubspot’s 2017 statistics, 61% of marketers say improving SEO and growing an organic online presence is their top priority for inbound marketing.
Things that are nice to have

- Validate HTML/CSS with https://validator.w3.org
- Check basic Web Accessibility with WAVE or with tools at https://www.w3.org/WAI/ER/tools/
- Are the 404 pages informative?
- Does your site need a print stylesheet?
- Make sure your JavaScript is error free when your page loads (check from Google Chrome’s Developer Tools)
- Are the URLs reasonable/descriptive? Reasonable URLs helps visitors and search engines understand your content.
- Does Canonical domain work? (www.abc.com vs abc.com, and so on)
For Mobile Apps

This is a simple checklist for testing mobile apps. Here are some commonly overlooked problems with mobile apps:
- Does input use the correct type of keyboard (for example, email or number inputs should use the related type of keyboards) and CTA? (for example, in a form, the keyboard CTA on bottom right in iOS should show next, and when tapped on, it should go to the next input of the form).
- Does the app have a proper loading indicator when it is performing work that requires users to wait?
- Test the app in poor network conditions, to check if it behaves as expected.
- Test the app in airplane mode (if it is supposed to work offline).
- Test the compatibility of apps in different screen dimensions (especially small screens).
- Test if the app asks for permissions with a proper explanation.
- Test if the app displays error messages that are easy to understand.
- Test if the app works correctly during interruptions in Android (such as a call, or low storage).
- Test the app with different localization / time zones.
- Test the app with different font sizes (especially in iOS).
That’s about it. Please share if you found this post helpful!
Oursky is an engineer-led digital agency based in Hong Kong that has worked with global brands and listed companies. If you have an app or would like to develop a digital solution for your product, get in touch!
These notes are adapted from a workshop I held for project managers in an enterprise in Hong Kong and published on our blog on May 21, 2018.
